Tipos de gráficos bitmap vs vectores
Muchas personas presentan una gran confusión al entender exactamente los distintos tipos de gráficos digitales. Generalmente piensan que la extensión es el tipo de gráfico en sí. Esto no es así, hay dos tipos de gráficos: raster (un bitmap) y vector.

Gráficos del tipo vectorial son por ejemplo los .AI (de Adobe Illustrator) o los .CDR (de CorelDraw); en la otra esquina tenemos los gráficos tipo .jpg, .gif que son todos gráficos del tipo raster.
Esta es una gran diferencia entre ellos, la extensión (png, gif, jpg) no determina el tipo de gráfico sino la compresión utilizada por este gráfico, tanto png, jpg y gif son estructuralmente lo mismo: bitmaps (raster).
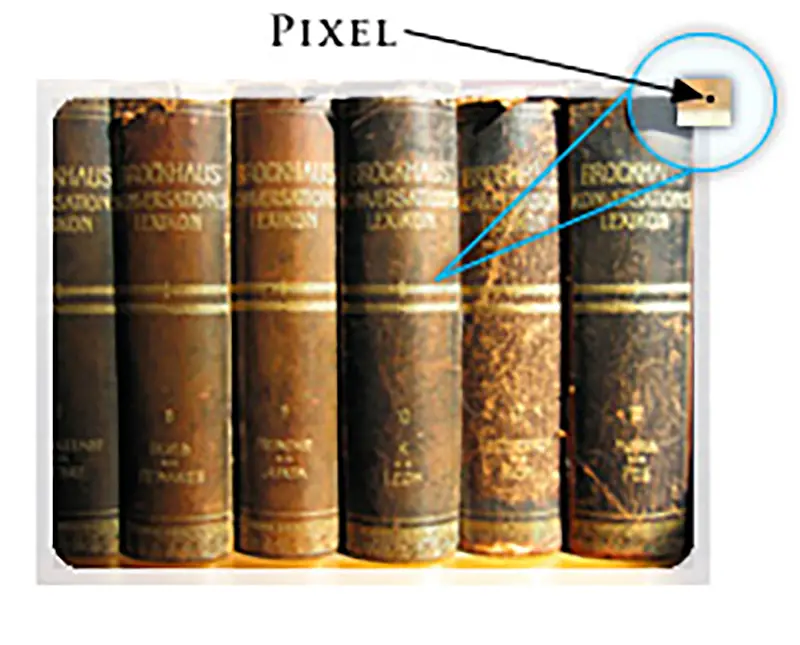
Estos gráficos se componen de maneras muy diferentes. Los gráficos raster, o sea los bitmaps, están compuestos por píxel uno al lado del otro. Son literalmente una grilla de puntos donde cada píxel tiene asignado un valor (color, luminosidad, etc) en una coordenada dada de esta grilla, y vistos todos juntos forman la imagen. Ahora los gráficos vectoriales están formados por relaciones matemáticas entre puntos (paths, caminos en Inglés).
Estos paths al conectarse definen la imagen. Sabiendo esto ahora podemos entender el porqué a medida que ampliamos (hacemos zoom), hablando más correctamente agrandamos, una imagen tipo bitmap esta se cuadricula, mientras que cuando agrandamos una imagen vectorial esta no sufre variaciones.
Mientras más agrandemos una imagen del tipo bitmap mayor será la cantidad de píxel que esta requiera, y tendrá que cubrir esos nuevos píxel «clonando» los que ya conoce -más exactamente copiando los píxeles adyacentes a cada uno, algo denominado como límite de transición-, no puede inventar nuevos píxel con distintos valores para hacer la imagen más realista porque la máquina no cuenta con esa información.
Nota importante: existen programas que utilizan algoritmos fractales avanzados para lograr agrandar imágenes más allá de lo que es posible con los algoritmos por defecto de Photoshop.
Con los gráficos vectoriales es diferente, esta información se recalcula matemáticamente aumentando el espacio entre los puntos y sus rectas y curvaturas con base en complejos cálculos geométricos realizados al instante por la máquina. De aquí tenemos que un formato se deforme al ampliar (hacer zoom) mientras que el otro quede intacto.
Conclusión
Vemos que la importancia de este tipo de gráficos radica en su uso. Por ejemplo, si editaremos material con gran cantidad de texturas y complejidad de colores utilizaremos gráficos del tipo bitmap, mientras que si editaremos un logo o texto utilizaremos vectores, ya que estos nos permitirán ampliar nuestro logo literalmente hasta el infinito (o hasta donde alcance la memoria de nuestro ordenador)
Es común combinar ambos tipos en el ambiente del diseño. Por ejemplo, Photoshop nos permite crear capas con gráficos bitmap y capas con gráficos vectoriales. Habrás notado que cuando trabajas con texturas es por lo general una capa con gráficos del primer tipo mientras cuando agregas texto es una capa del segundo tipo.
Estos generalmente no se pueden combinar, razón por la cual si quieres combinar en uno dos de estas capas deberás rasterizar la capa de texto primeramente. Esto es porque puedes convertir un gráfico de tipo vector a bitmap pero no viceversa.
Más sobre diseño digital
― Tutorial de los Blend Modes (modos de fusión) en Photoshop
― El formato gráfico GIF, explicación e historia
― Entendiendo el filtro Gaussian blur en Photoshop y sus valores