Es hora de que ampliemos un poco más sobre formatos gráficos. En la entrega anterior hablamos sobre cómo los gráficos digitales se dividen en dos grandes grupos (vectoriales y bitmap) los cuales componen el total de los gráficos que podrán encontrar.
En esta oportunidad ampliaremos más en profundidad sobre los gráficos bitmap. Si bien son pertenecientes a un mismo grupo las diferencias entre ellos son considerables. Vamos a ver los 3 tipos más populares en la red, GIF, JPG y PNG. Iniciaremos esta serie de artículos con el formato GIF. (y en esta semana, prometo que no voy a tardar mucho en publicarlos, seguiremos con JPG y PNG)
Nota: si deseas leer la entrega anterior sobre los tipos de gráficos bitmap y los tipos de gráficos vectoriales sigue el enlace anterior.
GIF – Graphics Interchanged Format
Los gráficos en formato GIF fueron quizás los más populares en la red, gradualmente siendo reemplazados para imágenes más complejas por el formato JPG. Pero los JPGs, a pesar de su nivel de compresión superior y posibilidad de desplegar fotografías true-color (en millones de colores) aún carecían varias de las opciones de los GIF, como las transparencias y animaciones.
Por esta razón nace el PNG, que presenta las características de millones de colores y compresión mayor de los JPG y a la vez permite transparencias y animaciones como los GIFs. Pero como un jinete que se niega a caer de su caballo la falta de compatibilidad total de PNG hace que todavía vemos páginas populadas con este antiguo formato gráfico.
Originalmente introducido por Compuserve GIF sirvió a los propósitos de su época, es decir, poder desplegar gráficos y animaciones de bajo tamaño que permitieran embellecer visualmente las redes. Hay dos tipos de GIF: El GIF 87, cuyas características son un color de 8 bit (256 colores); extensión .gif; lossless (es decir sin difuminar) y compresión LZW -que veremos sus ventajas y contras más entrado este texto-.

Para cubrir ciertas necesidades nace un nuevo standard GIF, el GIF 89a. Este estándar contenía las mismas características técnicas que el anterior con la ventaja de que permitía transparencias de 1 bit (un solo nivel) y era animable mediante superposición de layers.
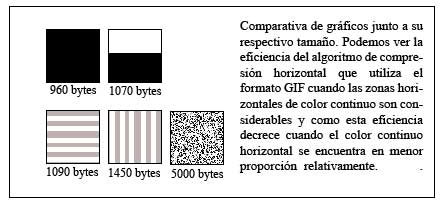
La compresión del formato GIF la hace, como es lógico, extremadamente ventajosa para los gráficos que eran la mayoría absoluta en la época que se creó dicho formato. Es decir las ilustraciones simples y logos.
Para reducir tamaño el algoritmo LWZ es simple: El proceso que utiliza se conoce como run-length (correr a lo largo). Es lossless (sin pérdida) y se determina buscando, horizontalmente, áreas de color continuo. Esto quiere decir que mientras el gráfico tenga horizontalmente áreas de color similar el archivo será de mayor tamaño.
Gifs Interlaced o No Interlaced
Tenemos dos opciones a la hora de elegir cómo el .gif se almacenará. Una es no entrelazado (no interlaced) que hará que el GIF se despliegue una vez cargado; y la otra es entrelazado, función que permite que el GIF se vaya cargando gradualmente permitiéndole ver al usuario como este va tomando forma de una masa borrosa a un gráfico definido a medida que se va bajando -tengamos en cuenta que las velocidades de la red anteriormente era muy inferiores a las actuales, incluso miles de veces, por lo que cargar una página gráficamente rica podía ser un dolor de cabeza-. La desventaja del entrelazado es que tiende a ocupar más espacio, generalmente de un 5 a un 10%, que el no entrelazado
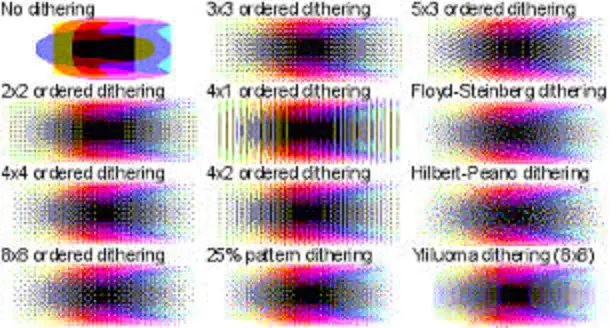
Dithering

Tal vez habrás escuchado o leído esta palabra una gran cantidad de veces, y al ser muy técnica no te habrás preocupado por entenderla, ya que podría ser muy complejo. Pero no es así, de hecho el principio tras el dithering es muy simple. Funciona de la siguiente manera: Como dijimos el formato gif es de 8-bit es decir que solo permite 256 colores.
Si pasamos una foto de 24-bit, como por ejemplo los JPGs, la cual tiene millones de colores, la máquina se encontrará con el problema de como convertir esa imagen a GIF y que solo ocupe 256 colores en su paleta. Esto lo logra con el dithering, que es en simples palabras, reemplazar los colores que no son soportados por la paleta GIF por colores que si son soportados.
El algoritmo que lleva este proceso a cabo realiza la difícil tarea de buscar colores, dentro de la paleta GIF, que simulen los que serán reemplazados. Esto puede dar como resultado, ya que no es perfecto, que la imagen que sufrió el dithering se vea granulada e incluso ruidosa comparada con la imagen original. Pero es mucho mejor a no poder convertir la imagen.
Esto puede mejorarse levemente implementando blending modes o modos de fusión. Puedes leer más sobre los blend modes siguiendo este enlace.
Transparencia
La transparencia del formato GIF es muy simple 1-bit (un nivel) esto quiere decir que para lograrlo asigna un solo color como transparente. En teoría suena bien, pero nos encontramos con el siguiente problema.
Algunas imágenes presentan anti-aliasing -es decir que sus bordes son alisados ubicando píxel de un color similar más difuso al circundante para así dar la ilusión óptica de que los bordes de dicha forma son suaves y continuados, y no rugosos y escalonados.
Este proceso ubica varios píxeles multicolor sobre la forma en cuestión haciendo que esta sea rodeada por una gran cantidad de colores. Como la transparencia GIF es de solo un nivel (es decir de un color) la imagen que fue «alisada» (anti-aliased) digitalmente al ser transparente en formato gif puede verse como con un halo colorido a su contorno.
Para solucionar esto varios programas, como por ejemplo Photoshop, nos permiten poner una paleta de color selectiva sobre el contorno de nuestra imagen, similar a la del fondo que ocupará la imagen, para así aminorar este efecto.
Más sobre diseño digital
― Cómo agrandar imágenes en Photoshop utilizando fractales
― Entendiendo el código de los colores hexadecimales #nnnnnn